Motion blur kerap kita lihat ketika sedang memotret benda-benda yang sedang bergerak. Pada saat bersamaan kita juga ikut bergerak dengan kecepatan yang sama dengan objek. Sehingga hasilnya objek fokus sedangkan bacground yang bergerak nampak blur ke arah kiri-kanan. Nah, kalau efek blurnya tidak terjadi secara alami, kita bisa tambahkan efeknya melalui photoshop. Simak tips berikut ini.
1 Buka file yang ingin anda edit, misalnya saya menggunakan foto mobil ini.

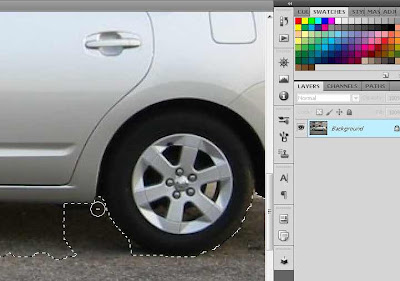
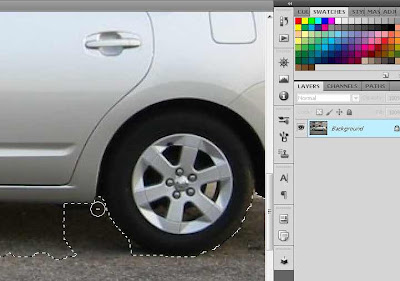
2. Seleksi mobilnya dengan quick selection tool hingga hasilnya seperti ini.

Untuk melakukan seleksi yang lebih rapi dan menjangkau area yang kecil, anda bisa melakukan zoom dan kemudian menyeleksi objek.

3. Setelah objek di seleksi, maka kita inverse selection dengan menekan tombol ctrl+shift+i

4. Apply efek motion blur di menu filter - blur - motion blur. Atur angle ke 0 derajat, supaya sesuai dengan posisi objek. lalu atur besar efeknya. Jika sudah tepat, klik OK maka hasilnya akan seperti ini:

Mudah bukan? selamat mencoba.. :D
1 Buka file yang ingin anda edit, misalnya saya menggunakan foto mobil ini.

2. Seleksi mobilnya dengan quick selection tool hingga hasilnya seperti ini.

Untuk melakukan seleksi yang lebih rapi dan menjangkau area yang kecil, anda bisa melakukan zoom dan kemudian menyeleksi objek.

3. Setelah objek di seleksi, maka kita inverse selection dengan menekan tombol ctrl+shift+i

4. Apply efek motion blur di menu filter - blur - motion blur. Atur angle ke 0 derajat, supaya sesuai dengan posisi objek. lalu atur besar efeknya. Jika sudah tepat, klik OK maka hasilnya akan seperti ini:

Mudah bukan? selamat mencoba.. :D
SHARE THIS POST:


Untuk langsung menjalankan kode-kode HTML atau javascript, anda bisa menggunakan TryIt editor.










3 comments:
Menarik juga :)
sepertinya pas buat blog tutorial saya :D
ingin jadi penulis tamu gag? :)
maaf sob, blm berminat...
masih konsen ke blog ini soalnya.. :D
wih,, jadi keliatan ngebut yak .. akwakakakak,,, mantap
Post a Comment