Bingkai atau frame biasanya digunakan untuk mempercantik suatu foto. Kali ini saya akan memberikan tutorial membuat bingkai foto sederhana dengan photoshop. Walaupun banyak frame-frame bagus yang siap download diuar sana, tidak ada salahnya kita buat yang versi minimalis... :D
Berikut langkah-langkah membuat bingkai fotonya:
1. Buka foto yang akan di edit
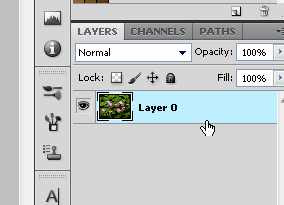
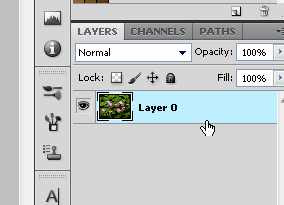
2. Klik 2x layer background, hal ini untuk mengubah foto menjadi layer

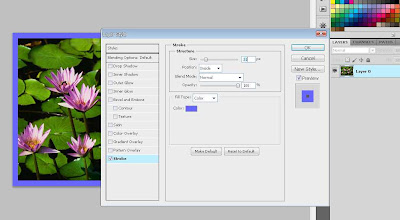
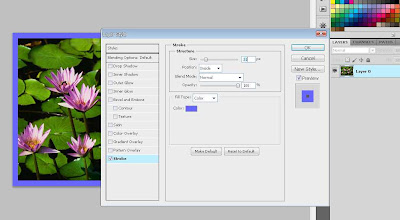
3. Klik 2x lagi pada layer, akan muncul menu layer style.
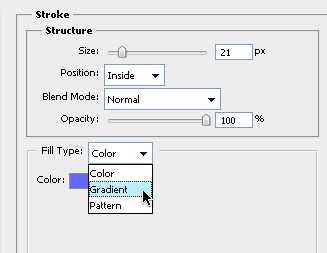
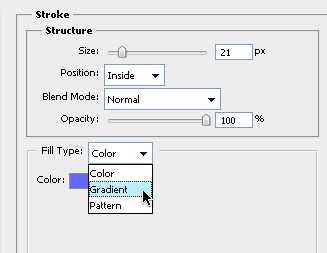
4. Centang efek stroke, dan ubah position menjadi inside, seperti berikut

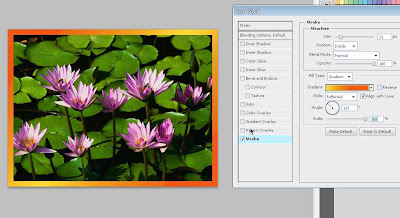
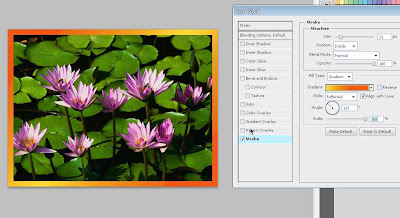
5. Selain 1 warna, frame juga bisa diberi gradient atau pattern.

Berikut contoh dengan menggunakan gradient. Lebih menarik bukan?

6. Klik OK maka gambar anda telah memiliki frame, tinggal anda simpan kembali
Semoga tutorial ini bermanfaat untuk anda... :D
Berikut langkah-langkah membuat bingkai fotonya:
1. Buka foto yang akan di edit
2. Klik 2x layer background, hal ini untuk mengubah foto menjadi layer

3. Klik 2x lagi pada layer, akan muncul menu layer style.
4. Centang efek stroke, dan ubah position menjadi inside, seperti berikut

5. Selain 1 warna, frame juga bisa diberi gradient atau pattern.

Berikut contoh dengan menggunakan gradient. Lebih menarik bukan?

6. Klik OK maka gambar anda telah memiliki frame, tinggal anda simpan kembali
Semoga tutorial ini bermanfaat untuk anda... :D
SHARE THIS POST:


Untuk langsung menjalankan kode-kode HTML atau javascript, anda bisa menggunakan TryIt editor.










2 comments:
terimakasih aku memang sangat tertarik ama photosop mas, maaaf telat pasang linknnya sekarang udah mas
terimakasih info bingkainya...salam kunjungan!
Post a Comment