Dengan tips ini anda akan bisa membuat video slow motion versi smoothnya. Apa itu video slow motion? Saya terangkan sedikit biar jelas... :D
Seperti namanya, video slow motion merupakan video yang sengaja diperlambat gerakannya. Dan yang pastinya audio asli dibuang dan diganti dengan background musik.
Sudah ada bayangan dimana anda sering menjumpai video slow motion?
Video slow motion umumnya kita jumpai di video klip musik atau video klip wedding. Dan masih banyak lagi.. :D
Jadi kembali ke permasalahan, bagaimana caranya membuat video klip slow motion yang halus gerakannya? karena umumnya software editing video seperti corel video studio tidak memperhalus gerakan video slow motion. Hasil video akan terlihat patah-patah (choppier), tapi saya tidak bilang jelek loh... :D
Mari kita buat video slow motion versi smooth dengan adobe premiere, kenapa saya pakai adobe premiere? Karena fiturnya lebih banyak dan kebetulan di komputer saya cuma ada corel dan adobe premiere.. :D
Anda import dulu videonya, kalau belum familiar dengan software ini, baca dulu cara menggunakan adobe premiere.
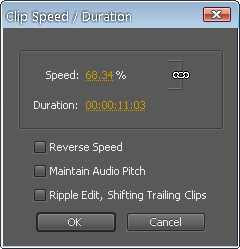
Setelah video masuk timeline, seleksi bagian yang akan di slow motion lalu buang dulu bagian audionya kemudian klik kanan pilih speed duration. Makin rendah, maka makin lambat videonya dan otomatis makin panjang durasi video.
Seperti namanya, video slow motion merupakan video yang sengaja diperlambat gerakannya. Dan yang pastinya audio asli dibuang dan diganti dengan background musik.
Sudah ada bayangan dimana anda sering menjumpai video slow motion?
Video slow motion umumnya kita jumpai di video klip musik atau video klip wedding. Dan masih banyak lagi.. :D
Jadi kembali ke permasalahan, bagaimana caranya membuat video klip slow motion yang halus gerakannya? karena umumnya software editing video seperti corel video studio tidak memperhalus gerakan video slow motion. Hasil video akan terlihat patah-patah (choppier), tapi saya tidak bilang jelek loh... :D
Mari kita buat video slow motion versi smooth dengan adobe premiere, kenapa saya pakai adobe premiere? Karena fiturnya lebih banyak dan kebetulan di komputer saya cuma ada corel dan adobe premiere.. :D
Anda import dulu videonya, kalau belum familiar dengan software ini, baca dulu cara menggunakan adobe premiere.
Setelah video masuk timeline, seleksi bagian yang akan di slow motion lalu buang dulu bagian audionya kemudian klik kanan pilih speed duration. Makin rendah, maka makin lambat videonya dan otomatis makin panjang durasi video.

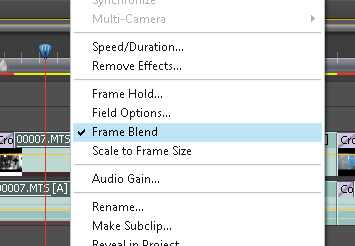
Ini yang penting, jangan lupa centang juga opsi frame blend di menu klik kanan tadi. Tanpa ini, maka hasil video akan patah-patah.

Setelah itu anda tinggal meng-export video tersebut ke format yang diinginkan. Maka hasil video akan slow motion secara smooth.. :D
Selamat mencoba
Selamat mencoba




















